火紅的 React,建立元件銳不可擋,今天來寫一個 Hello World 的 React 元件,然後示範該如何透過 webpack 以及 babel 來 bundle React 元件。
若有點忘了 babel 的強大,可以回過頭參考這篇文章:<13 - Loaders 再進化系列 05> babel-loader - 就是狂
那接下來就要動手作啦,要寫 React 元件,當然就要先安裝 React:
React$ npm install --save react react-dom
babel-preset-react然後需要透過 babel 來解析 React,就需要安裝 babel-preset-react:
$ npm install --save-dev babel-preset-react
.babelrc修改專案資料夾中的 .babelrc:
原來是:
{
"presets": ["latest"]
}
改成:
{
"presets": ["latest", "react"]
}
react.jsx 檔這裡為了跟之前所建的檔案稍做區別,我在專案資料夾中建立 ./react.jsx,當然也可以建立 ./react.js,都可以。
./react.jsx 程式碼如下:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello World, JSX</h1>,
document.getElementById('root')
);
很簡單的範例,載入 react 以及 react-dom,然後使用 JSX 語法建立 <h1>,並放入 id="root" 的 DOM 節點。
webpack.config.js在執行 webpack 指令之前,需將 webpack.config.js 的以下 code:
…
entry: {
…
},
…
module: {
rules:[
…
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{ loader: 'babel-loader' }
]
}
]
}
…
改成:
…
entry: {
…
react: './app/react.jsx'
},
…
module: {
rules:[
…
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: [
{ loader: 'babel-loader' }
]
}
]
}
…
應該不難理解,就是 entry point 多一個 './app/react.jsx',然後在 module.rules 的地方,設定成也能夠解析 jsx,只要將原來的 \.js$ 改成 \.(js|jsx)$ 即可,也就是 .js 和 .jsx 都會符合。
設定完成後,就可以執行 webpack 指令了。
./index3.html執行完 webpack 指令之後,就會產生 ./dist/b5b55f20fda5a54ba297.react.js 檔案,此時建立 ./index3.html 內容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack demo</title>
</head>
<body>
<div id="root"></div>
<script src="dist/819bb75a4c669d8ec24f.manifest.js" type="text/javascript"></script>
<script src="dist/b5b55f20fda5a54ba297.react.js" type="text/javascript"></script>
</body>
</html>
別忘了加上 [hash].manifest.js 這個 webpack 本身的 runtime code 以及元件需要的 <div id="root"></div>
若忘了 runtime code 是什麼,可參考這篇文章:<17 - 再續心法 3> Code Splitting - Libraries
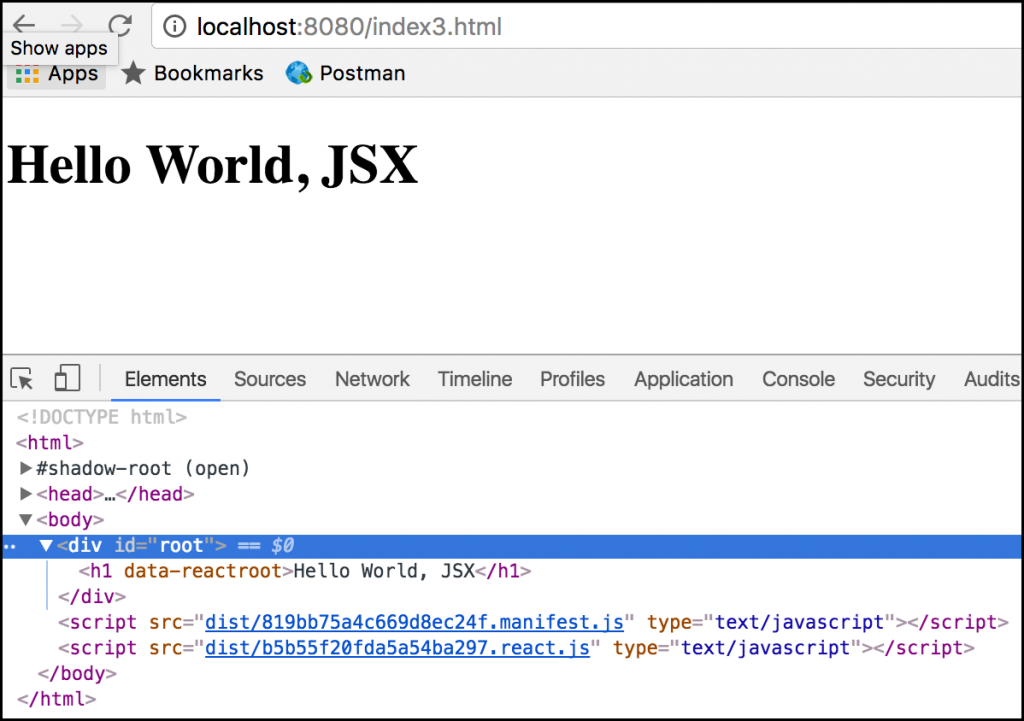
webpack-dev-server 看結果瀏覽 http://localhost:8080/index3.html,就可看到如下執行成功的畫面囉:
能夠利用 webpack 及 babel 來模組化 React 元件,感覺等級又提升了~![]()
期待明天的文章!![]()
